先日、React.jsの練習Webアプリ(スライドショー)でBGM機能としてYouTube埋め込み動画の自動再生を実装しました。
自動再生は以下のように埋め込みURLにautoplay=1のパラメータをつけることで実現できます。
<iframe width="854" height="480" src="https://www.youtube.com/embed/B2fPYlGKdXM?autoplay=1" frameborder="0" allowfullscreen></iframe>
が、モバイル端末では自動再生されないことが判明… 。
どうやら仕様のようです。(´Д`。)
YouTube Player API Reference for iframe Embeds | YouTube IFrame Player API | Google Developers
Chrome や Safari などのモバイル ブラウザでは、HTML5 <video> 要素を再生するには、ユーザーの操作(プレーヤーをタップするなど)による起動が必要です。以下は、Apple のドキュメントの抜粋です。
「警告: ユーザーが費用負担する携帯電話ネットワーク経由で要求していないダウンロードを防止するために、iOS の Safari では組み込みメディアを自動再生できません。必ずユーザーが自分で再生します。」
この制限があるため、autoplay、playVideo()、loadVideoById() などの関数およびパラメータはすべてのモバイル環境では動作しません。
結論
結論から書きましょう。
- 音声をミュートした状態ではモバイル端末でも自動再生は可能
- 音声再生ありだとモバイル端末では自動再生はできない
ということになります。
モバイル端末での埋め込み動画の自動再生
この記事に書いてあるように無音の状態であれば自動再生は可能です。
ただし、player.unMute()した時点で残念ながら自動再生はストップしてしまいます。
再生ボタンをそれとなく表示する
ならばユーザーに再生ボタンを押してもらうしかありません。
最初にトライしたのは以下の記事に書いてあるiframe埋め込み動画にオーバーレイして再生ボタンを表示させる方法です。
Youtube Iframe API not working for mobile devices? - Stack Overflow
<style>
iframe#player {
position: absolute;
left: 0x;
top: 0x;
width: 200px;
height: 100px;
}
#play_button {
position: absolute;
left: 0px;
top: 0px;
opacity 0;
width: 200px;
height: 100px;
pointer-events: none;
}
</style>
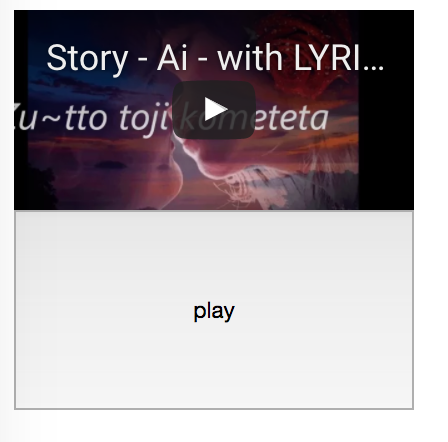
のように自前の再生ボタンをiframe埋め込み動画と同じ位置に同じサイズでオーバーレイします。
pointer-events: none;によって再生ボタン上でのクリックイベントはiframe埋め込み動画の要素上で受け取れ、動画を再生できます。
| オーバーレイした状態 | オーバーレイしない状態(参考) |
|---|---|
 |
 |
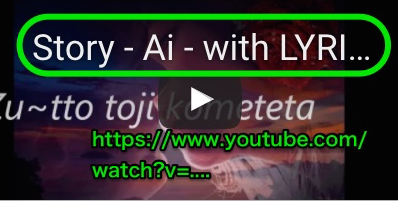
クリックした場所によって挙動が違う..?!
自前の再生ボタンのクリックした場所によって挙動が違うという現象に出くわしました..。
- 想定通りにインラインで動画が再生され、オーディオも流れる
- なぜか新しいタブを開いてフルスクリーンで動画が再生される
調べてみると、

曲名の部分が https://www.youtube.com/watch?v=... へのリンクとなっており、ここをクリックすると新しいタブで開いてしまいました。
ユーザーがボタンのどのエリアをクリックするかは分かりません。。
なので、このままではNGです。
showinfo=0を指定すると曲名のリンクは非表示にできますが代わりにYouTubeロゴのブランディングが表示されてこれがhttps://www.youtube.com/watch?v=...へのリンクになって同じことになります。。

Playerのパラメータを以下のようにチューニングするとPC閲覧時にはYouTubeロゴを非表示にできましたがモバイル閲覧ではYouTubeログは表示されてしまいます..。(>д<;)
playerVars: {
showinfo: 0,
controls: 2,
modestbranding: 0,
playsinline: 1,
},
最終的に行き着いた方法
YouTubeの再生ボタンをそのまま利用することにしました。
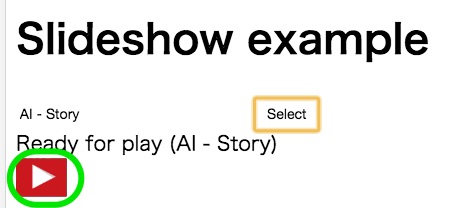
具体的には表示サイズをYouTubeの埋め込み動画の再生ボタンを同じ大きさにすることで再生ボタンのエリアのみが露出するようにしました。
const opts = {
width: '40', // same size of play button
height: '30', // same size of play button
playerVars: {
showinfo: 0,
controls: 2,
modestbranding: 0,
playsinline: 1,
},
}
この設定にすることでモバイル端末での表示は以下のようになります。

この状態だとボタンのどこをクリックしても新しいタブで再生することなくinlineで動画(音声)が再生されます。:-)
ただ、iOSのiPhoneの場合は動画再生は全画面表示となるらしくこの方法でもインラインでのBGM再生はできませんでした.. (iOS10からはインライン再生できるようです)